
Place an amazing Newsletter Block in post/page/portfolio post.
Please follow below steps to use “Newsletter Block” shortcode.
- Step 1: Login to WordPress Admin section.
- Step 2: Add/Edit any page/post/portfolio post.
- Step 3: Click on “+” button (Add New Element), it will show the popup with all shortcodes.
- Step 4: Click on H-Code tab, it will show all shortcodes of H-Code theme. Now click on “Newsletter Block” shortcode.
- Step 5: Follow below inputs/settings and see “Newsletter Block” preview in frontend.
General (tab)
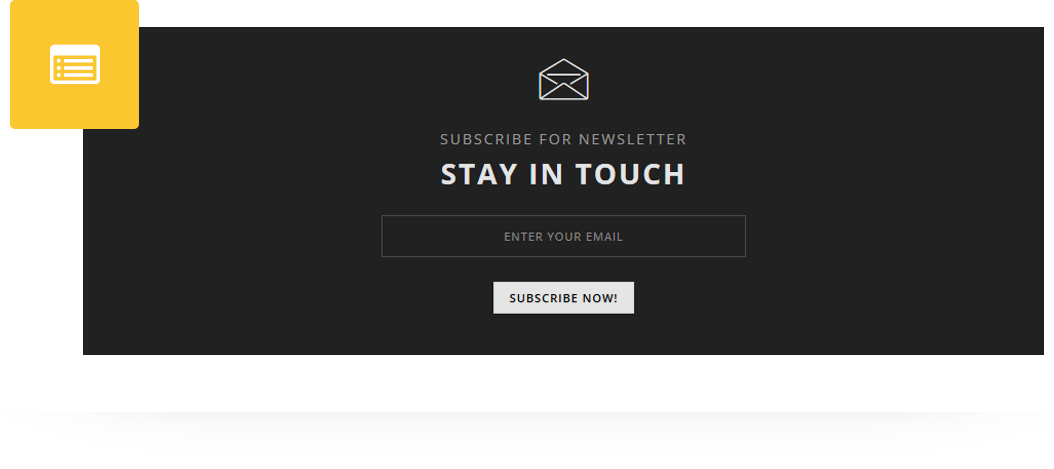
Block Style – Select Style from 2 pre-defined styles. There are different data fields for different styles, below are fields for style1.
Select Icon – Select an icon from list.
Title – Add Title.
Subtitle – Add Subtitle.
Placeholder Text – Add Text For Placeholder.
Subscribe Button Text – Add Button text.

Color (tab)
Icon Size – Select Icon Size.
Icon Color – Choose Color For Icon.
Title Color – Choose Color For Title.
Subtitle Color – Choose Color For Subtitle.

Style (tab)
Required Padding Setting? – Select Yes to Set Padding for desktop, ipad and mobile.
Required Margin Setting? – Select Yes to Set Margin for desktop, ipad and mobile.

Extras (tab)
Extra ID – Define element id (The id attribute specifies a unique id for an HTML element)
Extra Class – Add additional CSS class to this element if you wish, you can define multiple CSS class with use of space like “Class1”.
