
Add an awesome buttons to any page/post/portfolio post. It has 25 different button styles. You can set button style, size, button text, button url, animation style and much more.
Please follow below steps to use “Button” shortcode.
- Step 1: Login to WordPress Admin section.
- Step 2: Add/Edit any page/post/portfolio post.
- Step 3: Click on “+” button (Add New Element), it will show the popup with all shortcodes.
- Step 4: Click on H-Code tab, it will show all shortcodes of H-Code theme. Now click on “Button” shortcode.
- Step 5: Follow below inputs/settings and see “Button” preview in frontend.
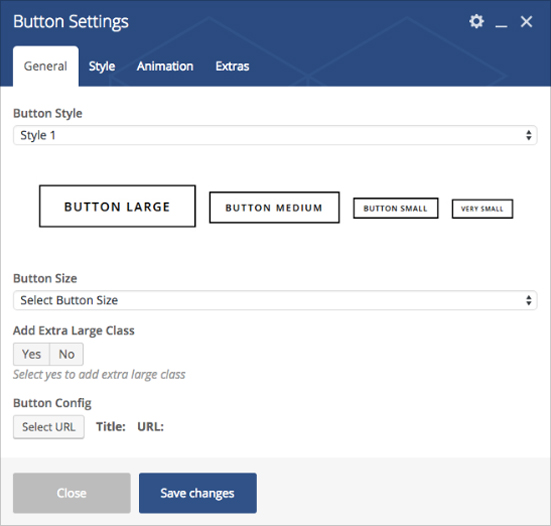
General (tab)
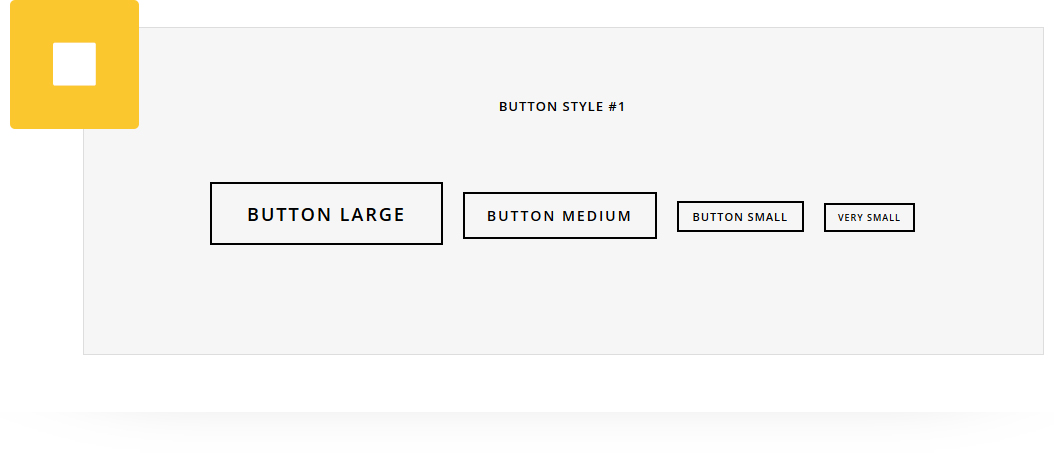
Button style – Select button style from 25 pre-defined styles. Each style has preview image, it will help you to select best style you like.
Button Size – select button size from list of size (Large, Medium, Small, Very Small).
Add Extra Large Class – Select yes to add extra large class
Button Config – Set button text and URL.

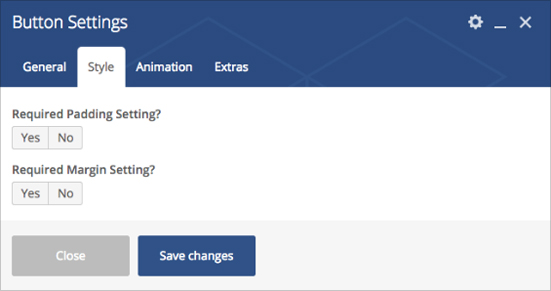
Style (tab)
Padding – Apply padding with pre-defined padding classes or specify your custom padding for desktop/tablet/mobile devices.
Margin – Apply margin with pre-defined margin classes or specify your custom margin for desktop/tablet /mobile devices.

Animation (tab)
Animation Type – Select animation type from pre-defined animation types.

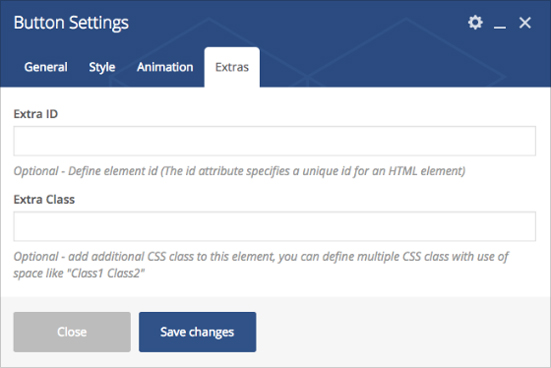
Extras (tab)
Extra ID – Define element id (The id attribute specifies a unique id for an HTML element)
Extra Class – Add additional CSS class to this element if you wish, you can define multiple CSS class with use of space like “Class1 Class2”