
Place an amazing Popular Dishes Slider in post/page/portfolio post.
Please follow below steps to use “Popular Dishes Slider” shortcode.
- Step 1: Login to WordPress Admin section.
- Step 2: Add/Edit any page/post/portfolio post.
- Step 3: Click on “+” button (Add New Element), it will show the popup with all shortcodes.
- Step 4: Click on H-Code tab, it will show all shortcodes of H-Code theme. Now click on “Popular Dishes Slider” shortcode.
- Step 5: Follow below inputs/settings to set slider and go to next step to add Popular Dish.
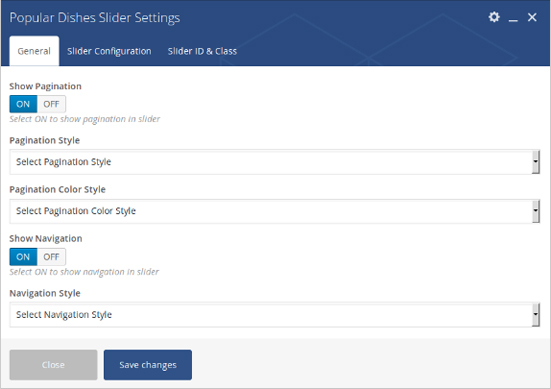
General (tab)
Show Pagination – Select ON to show pagination in slider.
Pagination Style – Select pagination style (Dot Style, Line Style or Round Style)
Pagination Color Style – Select Pagination Color Style (Dark Style or Light Style)
Show Navigation – Select ON to show navigation in slider.
Navigation Style – Select Navigation Style (Next/Prev Black Arrow or Next/Prev White Arrow)

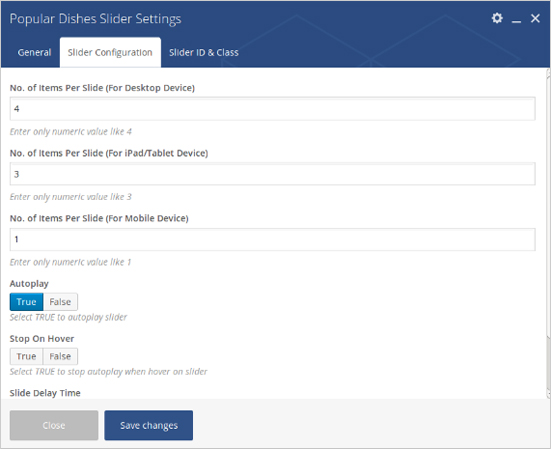
Slider Configuration (tab)
Set number of items to show per slide for Desktop / Tablet / Mobile devices.
Autoplay – Autoplay slider.
Stop On Hover – Stop the slide on hover.
Slide Delay Time – Slider Delay time for slider transition.

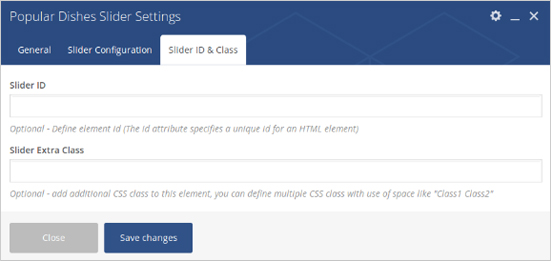
Slider Id & Class (tab)
Slider ID – Define element id (The id attribute specifies a unique id for an HTML element)
Slider Extra Class – Add additional CSS class to this element if you wish, you can define multiple CSS class with use of space like “Class1 Class2”

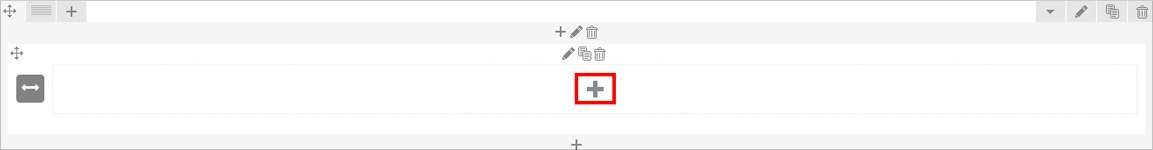
Step 6: Click on “+” button as show in below image to add slide for Popular Dishes Slider.

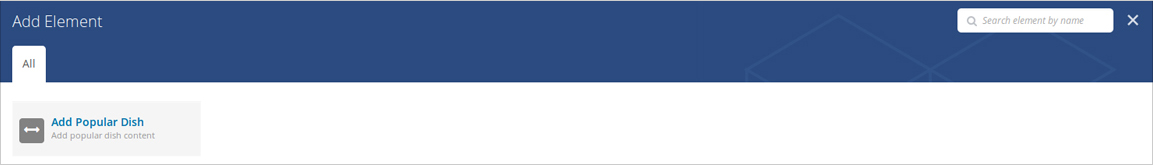
Step 7: Click on “Add Popular Dish” as showing in below image.

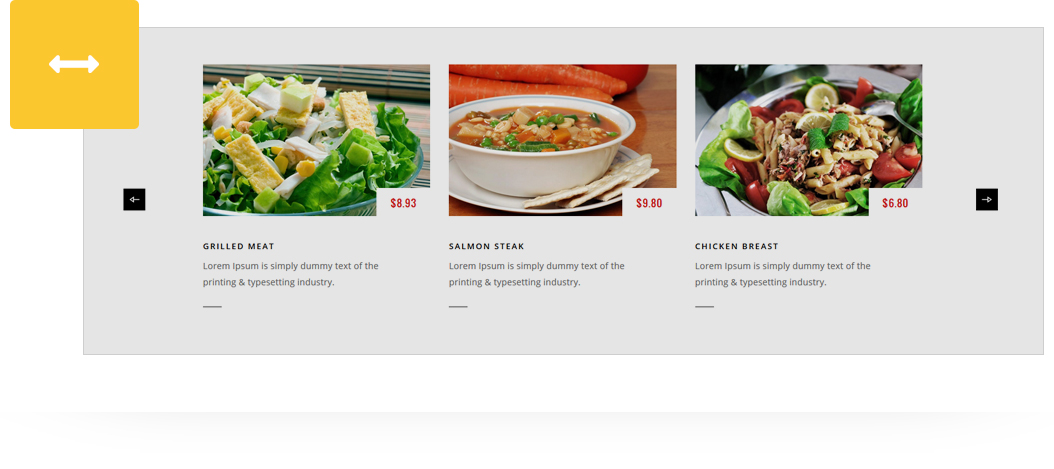
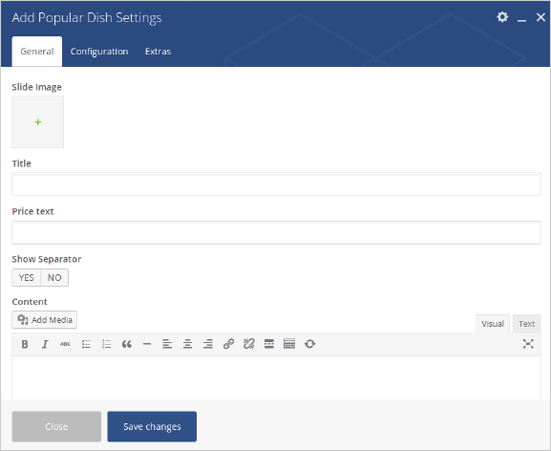
Step 8: Follow below inputs/settings and see “Popular Dishes Slider” preview in frontend.
General (tab)
Slide Image – Upload your image.
Title – Add Title.
Price text – Add Price text.
Show Separator – Select Yes to show Separator.
Content – Add Content.

Configuration (tab)
Title Color – Choose Title Color.
Content Color – Choose Content Color.

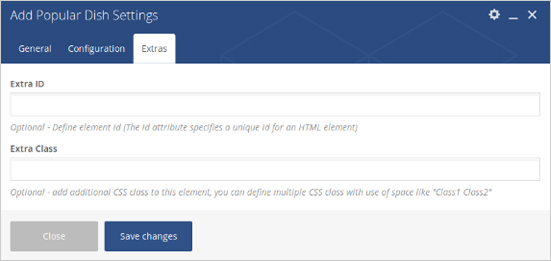
Extras (tab)
Extra ID – Define element id (The id attribute specifies a unique id for an HTML element)
Extra Class – Add additional CSS class to this element if you wish, you can define multiple CSS class with use of space like “Class1 Class2”