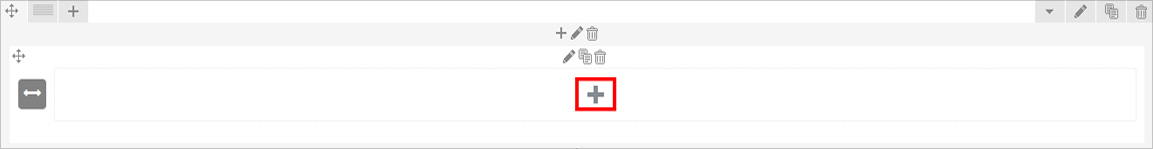
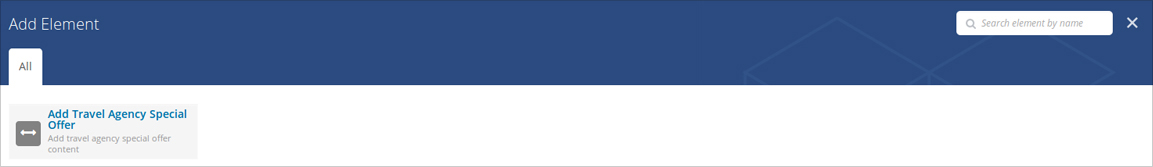
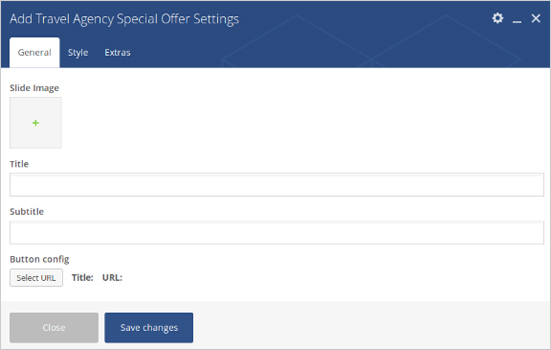
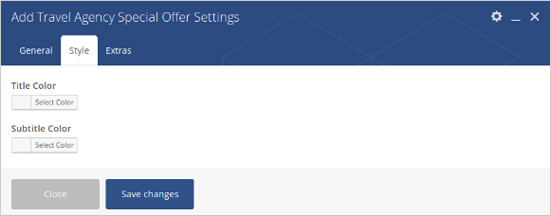
Place an amazing Travel Agency Special Offer Slider in post/page/portfolio post. Show Pagination – Select ON to show pagination in slider. Pagination Style – Select pagination style (Dot Style, Line Style or Round Style) Pagination Color Style – Select Pagination Color Style (Dark Style or Light Style) Show Navigation – Select ON to show navigation in slider. Navigation Style – Select Navigation Style (Next/Prev Black Arrow or Next/Prev White Arrow) Cursor Color Style – Select Cursor Color Style (White Cursor, Black Cursor or Default Cursor) Set number of items to show per slide for Desktop / Tablet / Mobile devices. Autoplay – Set TRUE to autoplay slider Slider ID – Define element id (The id attribute specifies a unique id for an HTML element) Slider Extra Class – Add additional CSS class to this element if you wish, you can define multiple CSS class with use of space like “Class1 Class2” Step 6: Click on “+” button as show in below image to add slide for Travel Agency Special Offer. Step 7: Click on “Travel Agency Special Offer” as showing in below image. Step 8: Follow below inputs/settings and see “Travel Agency Special Offer Slider” preview in frontend. Slide Image – Upload Image For Slide. Title – Add Title. Subtitle – Add Subtitle. Button config – Add button url and link. Title Color – Choose Title Color. Subtitle Color – Choose Subtitle Color. Extra ID – Define element id (The id attribute specifies a unique id for an HTML element) Extra Class – Add additional CSS class to this element if you wish, you can define multiple CSS class with use of space like “Class1 Class2”
Please follow below steps to use “Travel Agency Special Offer Slider” shortcode.
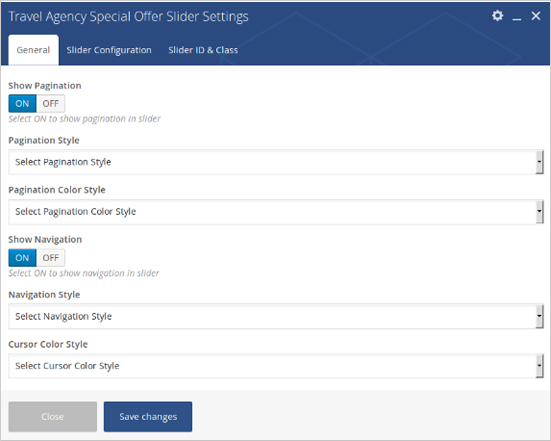
General (tab)

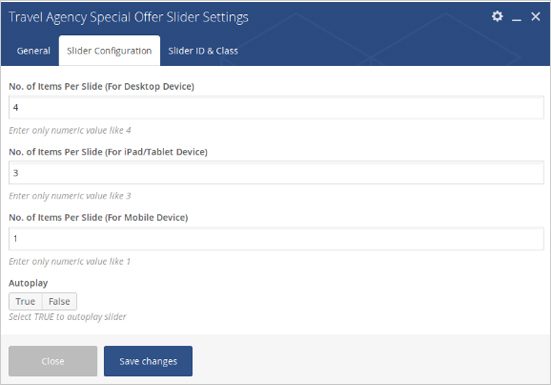
Slider Configuration (tab)

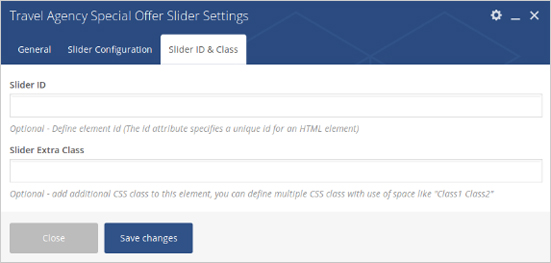
Slider Id & Class (tab)



General (tab)

Style (tab)

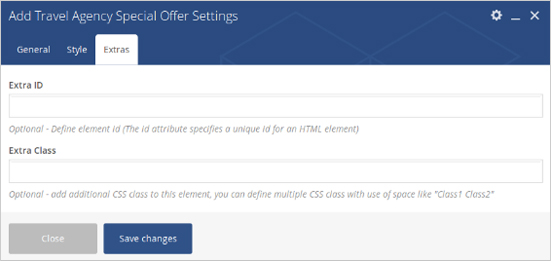
Extras (tab)