
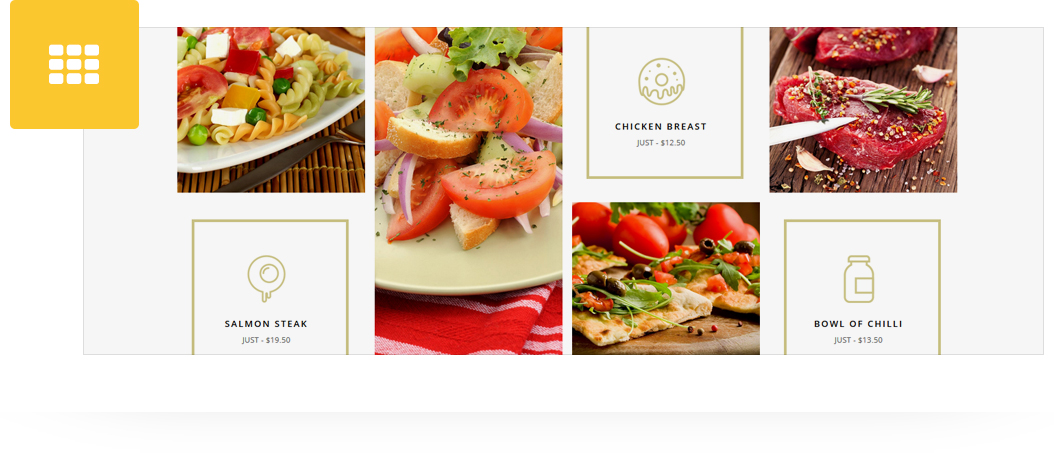
Place an amazing Popular Dishes Block in post/page/portfolio post.
Please follow below steps to use “Popular Dishes Block” shortcode.
- Step 1: Login to WordPress Admin section.
- Step 2: Add/Edit any page/post/portfolio post.
- Step 3: Click on “+” button (Add New Element), it will show the popup with all shortcodes.
- Step 4: Click on H-Code tab, it will show all shortcodes of H-Code theme. Now click on “Popular Dishes Block” shortcode.
- Step 5: Follow below inputs/settings to set slider and go to next step to add Dishes.
Extra (tab)
Extra ID – Define element id (The id attribute specifies a unique id for an HTML element)
Extra Class – Add additional CSS class to this element if you wish, you can define multiple CSS class with use of space like “Class1 Class2”

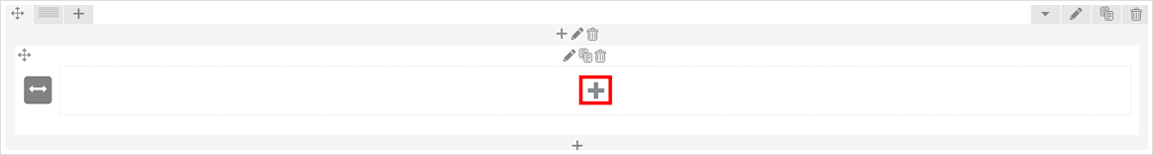
Step 6: Click on “+” button as show in below image to add dishes.

Step 7: Click on “Add Dishes” as showing in below image.

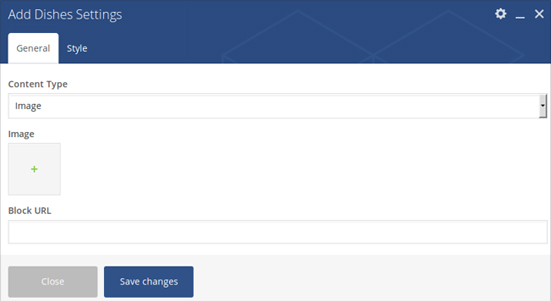
Step 8: Follow below inputs/settings and see “Popular Dishes” preview in frontend.
General (tab)
Form Type – Select Type from 3 pre-defined types. There are different data fields for different types, below are fields for type1.
Image – Upload your image.
Block URL – Add Block URL.

Style (tab)
Required Padding Setting? – Select Yes to Set Padding for desktop, ipad and mobile.
Required Margin Setting? – Select Yes to Set Margin for desktop, ipad and mobile.