
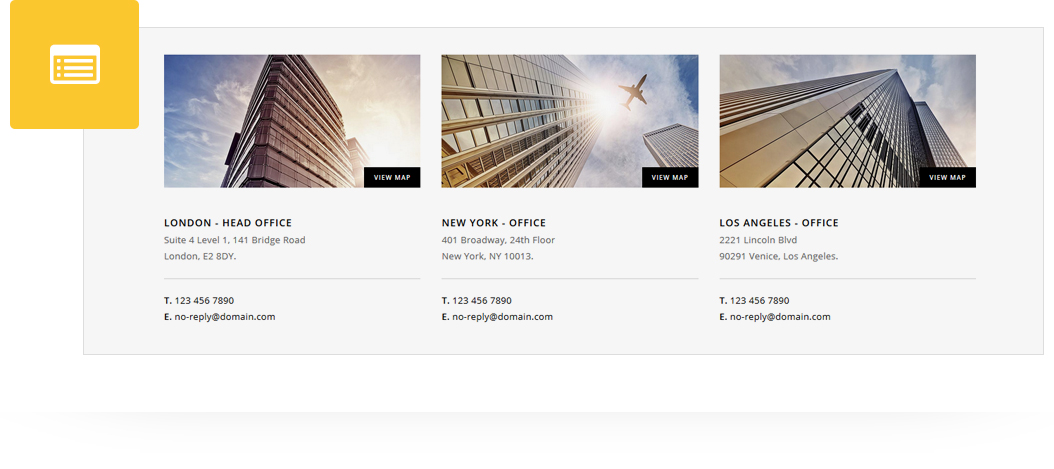
Add a great looking special content block using our different styles in post/page/portfolio post.
Please follow below steps to use “Special Content Block” shortcode.
- Step 1: Login to WordPress Admin section.
- Step 2: Add/Edit any page/post/portfolio post.
- Step 3: Click on “+” button (Add New Element), it will show the popup with all shortcodes.
- Step 4: Click on H-Code tab, it will show all shortcodes of H-Code theme. Now click on “Special Content Block” shortcode.
- Step 5: Follow below inputs/settings and see “Special Content Block” preview in frontend.
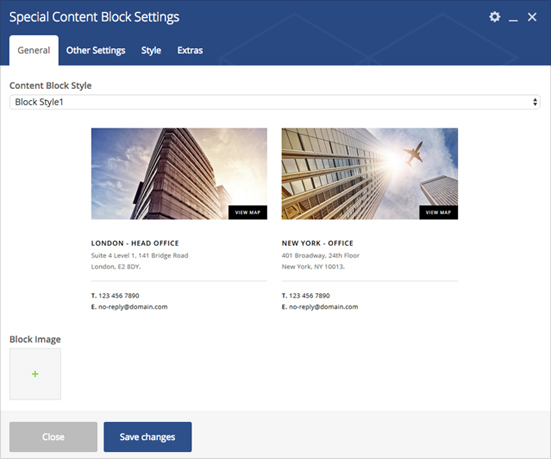
General (tab)
Content Block Style – Select style from 50 pre-defined styles. There are different data fields for different styles, below are fields for style1.
Block Image – Upload block image
Block Title – Add block title
Content – Add text content
Show Separator – Select Yes to show separator
Button Config – Define button text and link url.

Other Settings (tab)
Show Telephone – Select Yes to show telephone
Show Email – Select Yes to show email

Style (tab)
Title Text Color – Choose color for text

Extras (tab)
Extra ID – Define element id (The id attribute specifies a unique id for an HTML element)
Extra Class –Apply margin with pre-defined margin classes or specify your custom margin for desktop/tablet /mobile devices.