
Create a parallax section to any page/post/portfolio post.
Please follow below steps to use “Parallax” shortcode.
- Step 1: Login to WordPress Admin section.
- Step 2: Add/Edit any page/post/portfolio post.
- Step 3: Click on “+” button (Add New Element), it will show the popup with all shortcodes.
- Step 4: Click on H-Code tab, it will show all shortcodes of H-Code theme. Now click on “Parallax” shortcode.
- Step 5: Follow below inputs/settings and see “Parallax” preview in frontend.
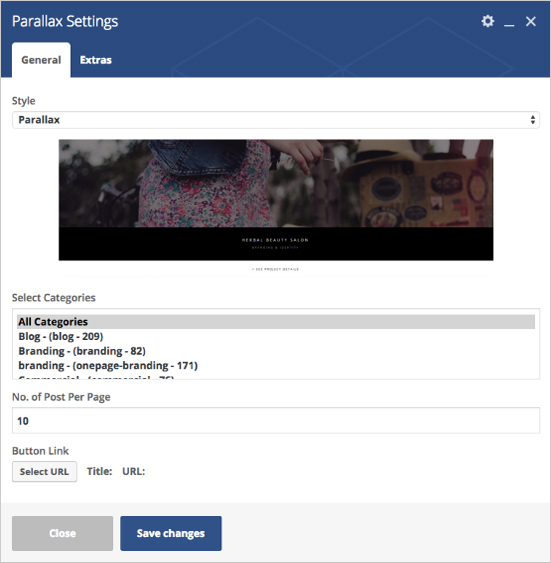
General (tab)
If Parallax style selected:
Style – Select style from 2 pre-defined styles (Parallax, Parallax with Description). Each style has preview image, it will help you to select best style you like.
Select Categories – Select particular category or select default All Categories.
No. of Post Per Page – Assign number for post per page.
Button Link – Select button URL and text.

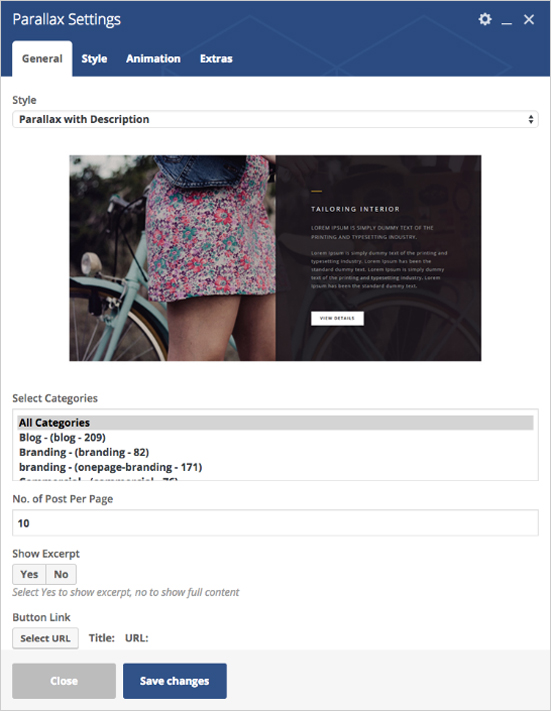
General (tab)
If Parallax with description style selected:
Style – Select style from 2 pre-defined styles (Parallax, Parallax with Description). Each style has preview image, it will help you to select best style you like.
Select Categories – Select particular category or select default All Categories.
No. of Post Per Page – Assign number for post per page.
Show Excerpt – Select Yes to show excerpt, no to show full content
Button Link – Select button URL and text.
Enable Separator – select checkbox to enable separator.

Style (tab)
If Parallax with description style selected:
Padding – Apply padding with pre-defined padding classes or specify your custom padding for desktop/tablet/mobile devices.
Margin – Apply margin with pre-defined margin classes or specify your custom margin for desktop/tablet /mobile devices.

Animation (tab)
If Parallax with description style selected:
Animation Type – select animation from pre-defined animation types.

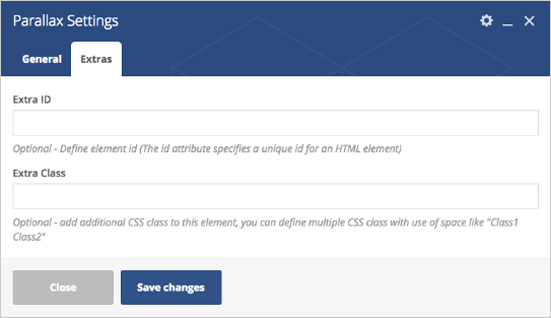
Extras (tab)
Extra ID – Define element id (The id attribute specifies a unique id for an HTML element)
Extra Class – Add additional CSS class to this element if you wish, you can define multiple CSS class with use of space like “Class1 Class2”