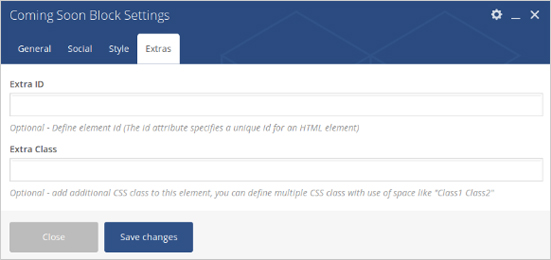
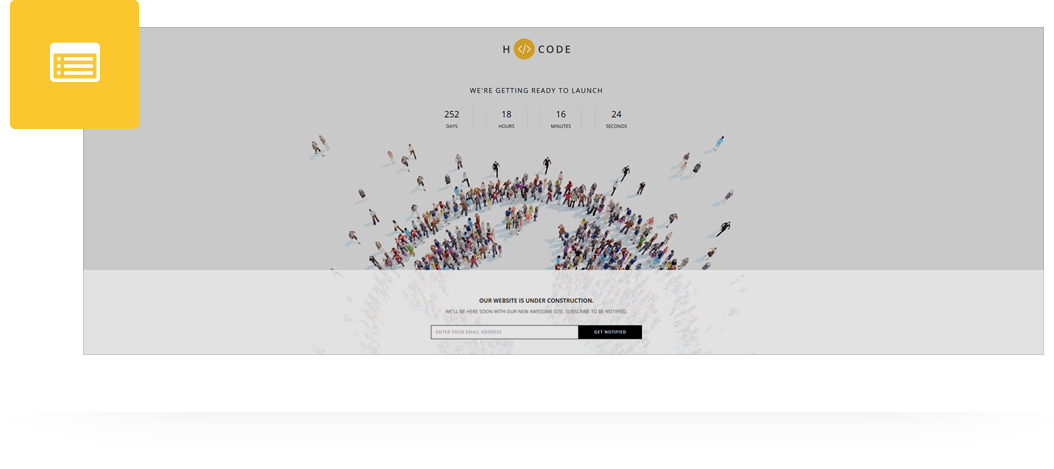
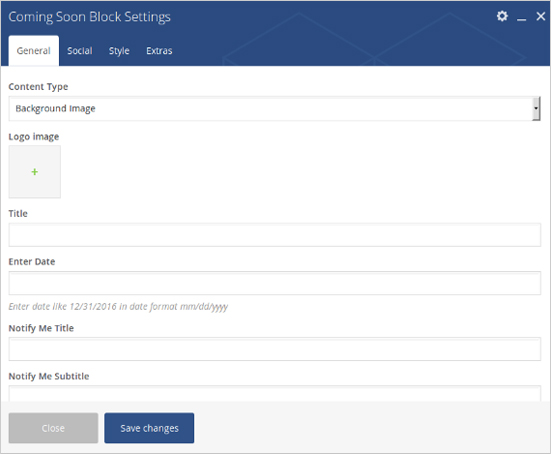
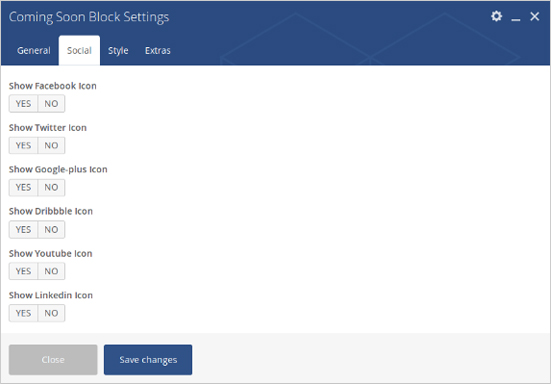
Place an amazing Coming Soon Block in post/page/portfolio post. Content Type – Select Type from 2 pre-defined types. There are different data fields for different types, below are fields for type1. Logo image – Upload Logo Image. Title – Add Text For Title. Enter Date – Add Date For Counter. Notify Me Title – Add Title For Notify me. Notify Me Subtitle – Add Subtitle For Notify me. Show Newsletter – Select Yes to show Newsletter. Select Yes to show List of social icons. Required Padding Setting? – Select Yes to Set Padding for desktop, ipad and mobile. Required Margin Setting? – Select Yes to Set Margin for desktop, ipad and mobile. Icon Color – Choose Icon Color. Notify Me BackGround Color – Choose Notify Me BackGround Color. Notify Me Counter Color – Choose Notify Me Counter Color. Content Color – Choose Content Color. Extra ID – Define element id (The id attribute specifies a unique id for an HTML element) Extra Class – Add additional CSS class to this element if you wish, you can define multiple CSS class with use of space like “Class1”.
Please follow below steps to use “Coming Soon Block” shortcode.
General (tab)

Social (tab)

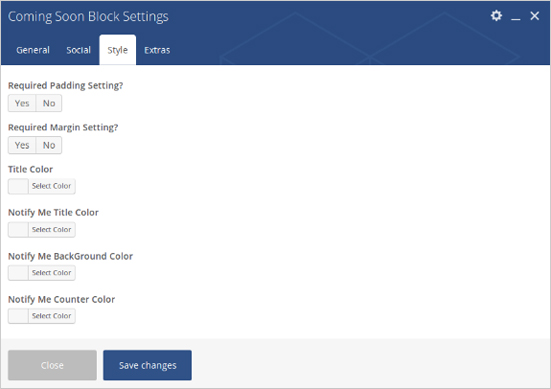
Style (tab)
Notify Me Title Color – Choose Notify Me Color.
Extras (tab)