
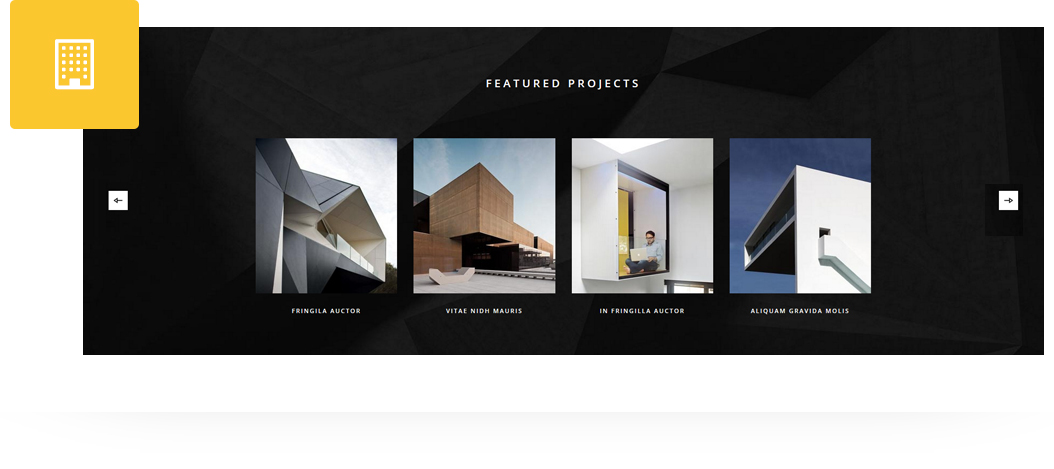
Place an amazing features box slider in post/page/portfolio post. Features Box Slider is a beautiful shortcode with amazing flexibility that produces best results. This slider gives you full control of the slider pagination/navigation configurations, slider configuration with Auto play on/off settings and more.
Please follow below steps to use “Features Box Slider” shortcode.
- Step 1: Login to WordPress Admin section.
- Step 2: Add/Edit any page/post/portfolio post.
- Step 3: Click on “+” button (Add New Element), it will show the popup with all shortcodes.
- Step 4: Click on H-Code tab, it will show all shortcodes of H-Code theme. Now click on “Features Box Slider” shortcode.
- Step 5: Follow below inputs/settings to set slider and go to next step to add slide with feature block.
General (tab)
Show Pagination – Select ON to show pagination in slider.
Pagination Style – Select pagination style (Dot Style, Line Style or Round Style)
Pagination Color Style – Select Pagination Color Style (Dark Style or Light Style)
Show Navigation – Select ON to show navigation in slider.
Navigation Style – Select Navigation Style (Next/Prev Black Arrow or Next/Prev White Arrow)
Cursor Color Style – Select Cursor Color Style (White Cursor, Black Cursor or Default Cursor)

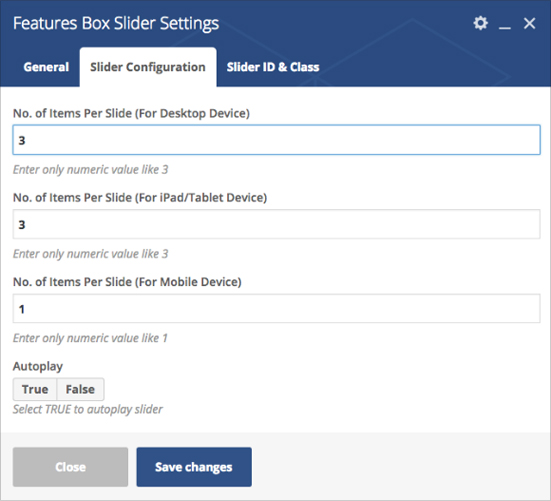
Slider Configuration (tab)
No. of Items Per Slide (For Desktop Device) – Enter only numeric value like 3
No. of Items Per Slide (For iPad/Tablet Device) – Enter only numeric value like 3
No. of Items Per Slide (For Mobile Device) – Enter only numeric value like 1
Autoplay – Select TRUE to autoplay slider.

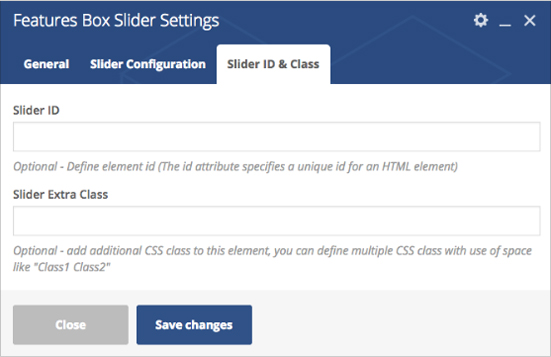
Slider Id & Class (tab)
Slider ID – Define element id (The id attribute specifies a unique id for an HTML element)
Slider Extra Class – Add additional CSS class to this element if you wish, you can define multiple CSS class with use of space like “Class1 Class2”

Step 6: Click on “+” button as show in below image to add slide for feature box slider.

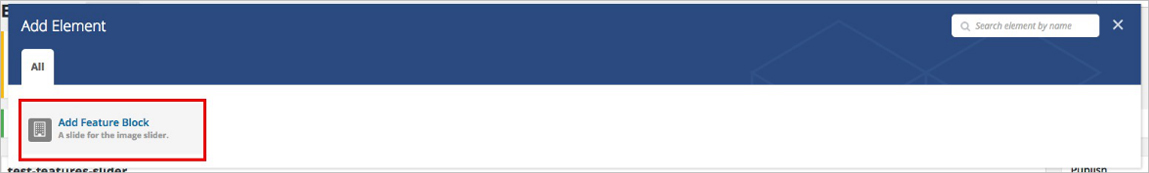
Step 7: Click on “Add Feature Block” as showing in below image.

Step 8: Follow below inputs/settings and see “Features Box Slider” preview in frontend.
General (tab)
Select Et-Line Icon Type – Select Icon from pre-defined list of icons.
Title – Add title text
Content – Add content or text description

Configurations (tab)
Icon Color style – Set icon color as White. Black or set custom color.
Title Color style – Set title color as White. Black or set custom color.
Content Color – Set content text color.

Style (tab)
Margin – Apply margin with pre-defined margin classes or specify your custom margin for desktop/tablet /mobile devices.

Extras (tab)
Extra ID – Define element id (The id attribute specifies a unique id for an HTML element)
Extra Class – Add additional CSS class to this element if you wish, you can define multiple CSS class with use of space like “Class1 Class2”
