
Add a great looking Career Content Block using our different styles in post/page/portfolio post.
Please follow below steps to use “Career Content Block” shortcode.
- Step 1: Login to WordPress Admin section.
- Step 2: Add/Edit any page/post/portfolio post.
- Step 3: Click on “+” button (Add New Element), it will show the popup with all shortcodes.
- Step 4: Click on H-Code tab, it will show all shortcodes of H-Code theme. Now click on “Career Content Block” shortcode.
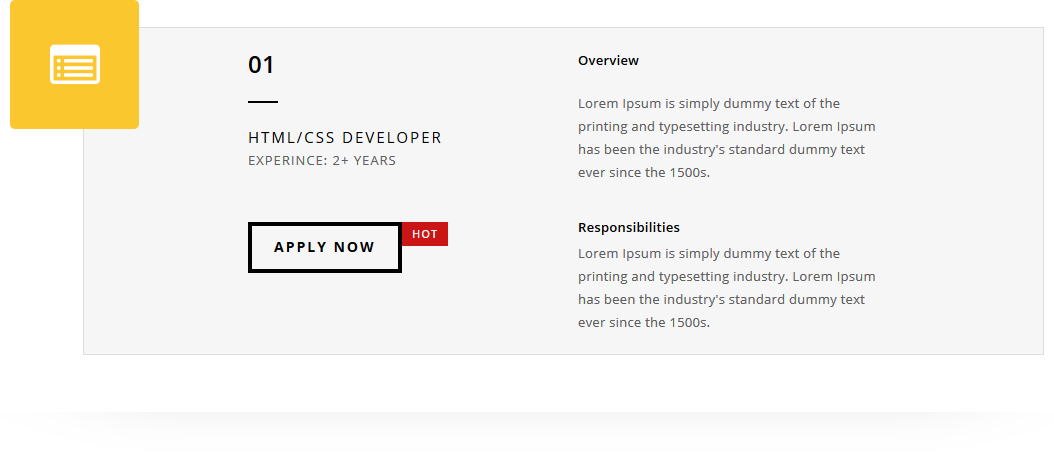
- Step 5: Follow below inputs/settings and see “Career Content Block” preview in frontend.
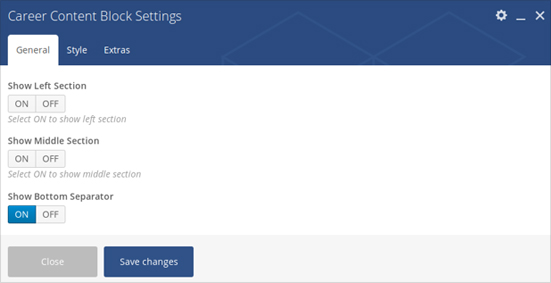
General (tab)
Show Left Section – Select Yes to Add Left Side Information.
Show Middle Section – Select Yes to Add Middle Side Information.
Show Bottom Separator – Select Yes to add Separator in bottom.

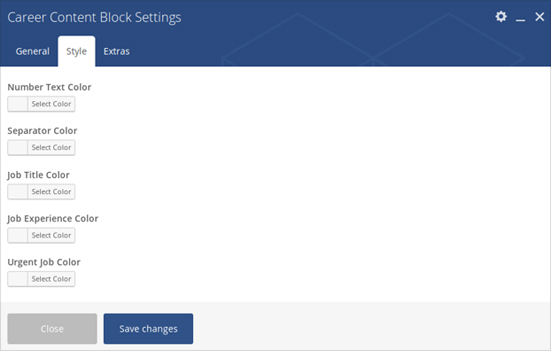
Style (tab)
Number Text Color – Choose Color For Number.
Separator Color – Choose Color For Separator.
Job Title Color – Choose Color For Job Title.
Job Experience Color – Choose Color For job Experience.
Urgent Job Color – Choose Color For Urgent Job.

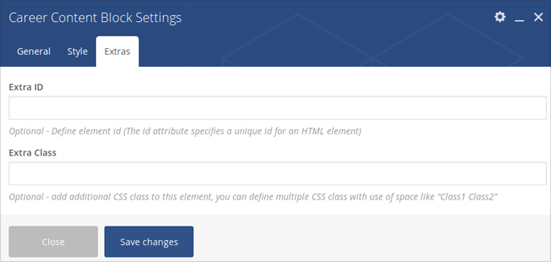
Extras (tab)
Extra ID – Define element id (The id attribute specifies a unique id for an HTML element)
Extra Class –Apply margin with pre-defined margin classes or specify your custom margin for desktop/tablet /mobile devices.