
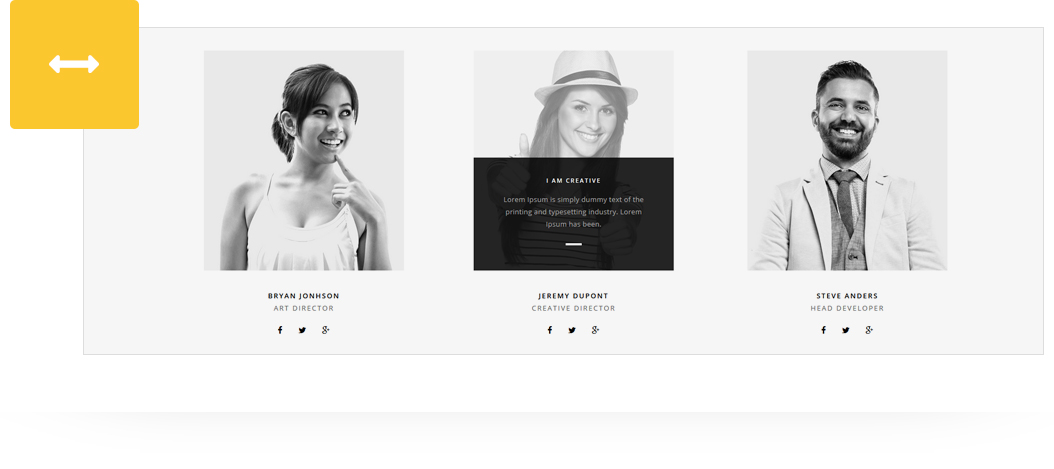
Place an amazing team member slider in post/page/portfolio post.
Please follow below steps to use “Team Member Slider” shortcode.
- Step 1: Login to WordPress Admin section.
- Step 2: Add/Edit any page/post/portfolio post.
- Step 3: Click on “+” button (Add New Element), it will show the popup with all shortcodes.
- Step 4: Click on H-Code tab, it will show all shortcodes of H-Code theme. Now click on “Team Member Slider” shortcode.
- Step 5: Follow below inputs/settings to set slider and go to next step to add team members.
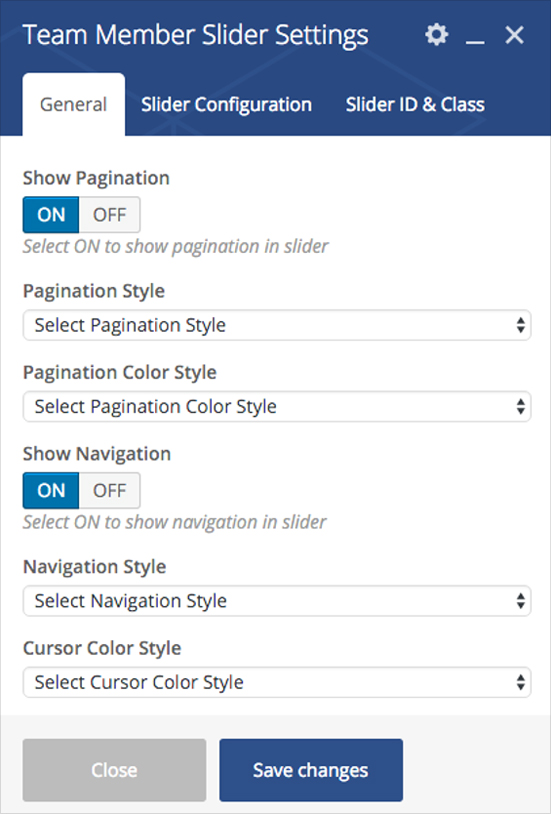
General (tab)
Show Pagination – Select ON to show pagination in slider.
Pagination Style – Select pagination style (Dot Style, Line Style or Round Style)
Pagination Color Style – Select Pagination Color Style (Dark Style or Light Style)
Show Navigation – Select ON to show navigation in slider.
Navigation Style – Select Navigation Style (Next/Prev Black Arrow or Next/Prev White Arrow)
Cursor Color Style – Select Cursor Color Style (White Cursor, Black Cursor or Default Cursor)

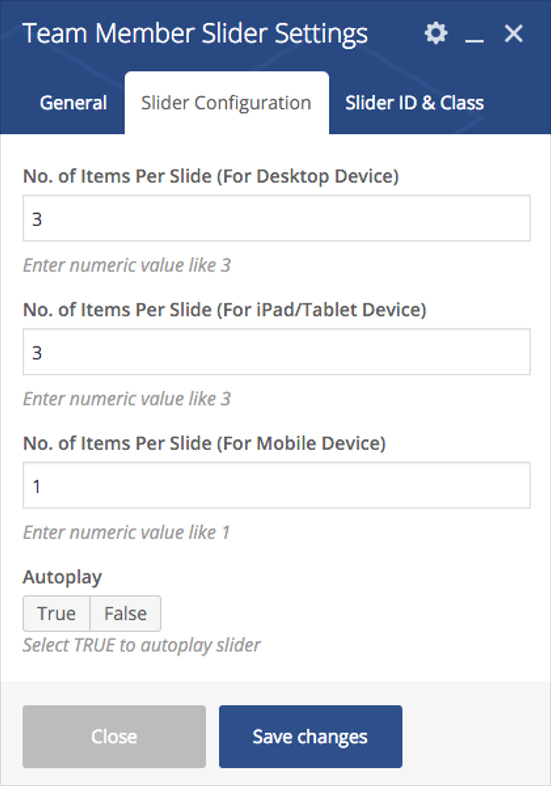
Slider Configuration (tab)
Set number of items to show per slide for Desktop / Tablet / Mobile devices.
Autoplay – Set TRUE to autoplay slider

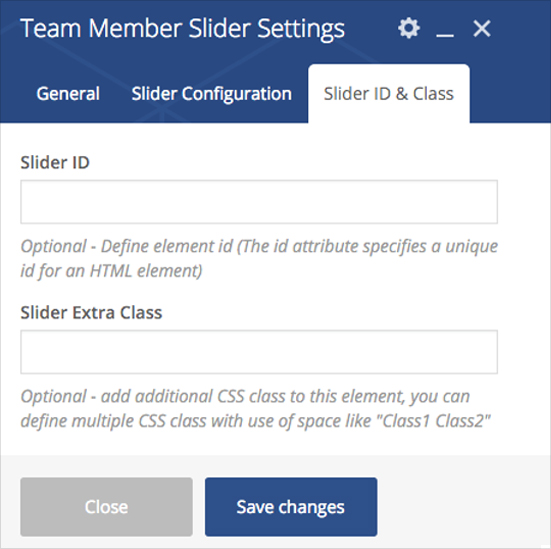
Slider Id & Class (tab)
Slider ID – Define element id (The id attribute specifies a unique id for an HTML element)
Slider Extra Class – Add additional CSS class to this element if you wish, you can define multiple CSS class with use of space like “Class1 Class2”

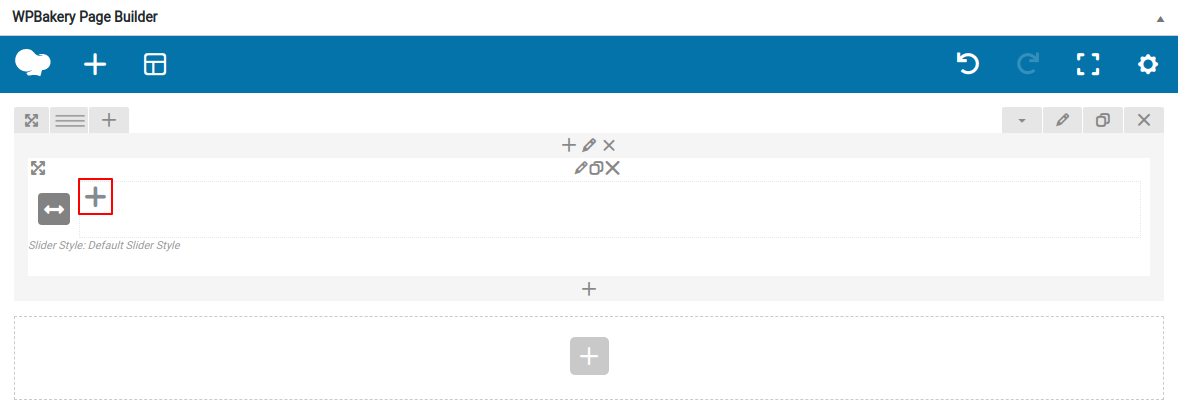
Step 6: Click on “+” button as show in below image to add slide for Team member slider.

Step 7: Click on “Add Team Member Slide” as showing in below image.

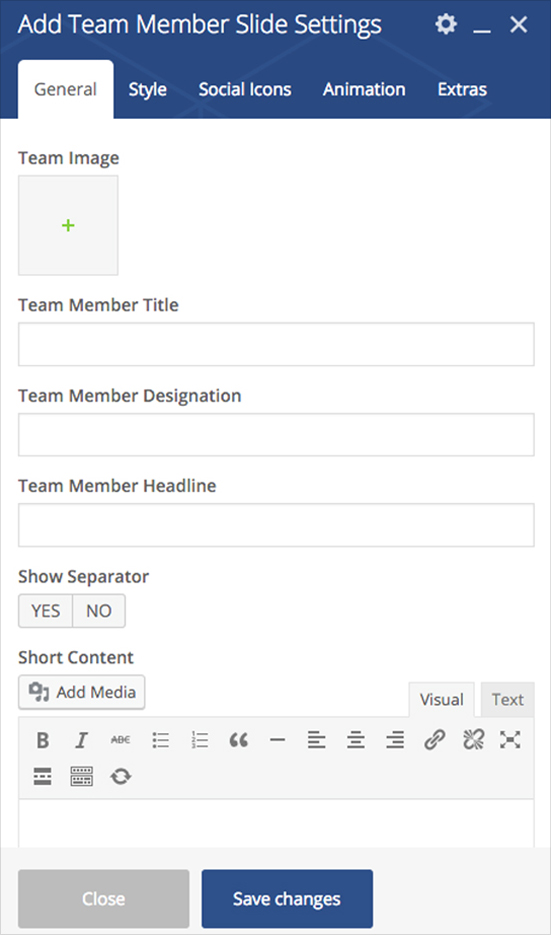
Step 8: Follow below inputs/settings and see “Team Member Slider” preview in frontend.
General (tab)
Team Image – Upload your team member image
Team Member Title – Name of your team members
Team Member Designation – Designation or position of your team member
Team Member Headline – Any specific headline text about your team member
Show Separator – Set yes if you would like to display separator as per the style you have chosen
Short Content – Short description summary about your team member

Style (tab)
Title Text Color – Text color for your team member name
Designation Text Color – Text color for your team member designation / position

Social Icons (tab)
Show Facebook Icon – Set Yes to show Facebook icon and enter Facebook profile url of the team member
Show Twitter Icon – Set Yes to show Twitter icon and enter Twitter profile url of the team member
Show Google+ Icon – Set Yes to show Google+ icon and enter Google+ profile url of the team member
Animation (tab)
Animation Style – Select your desired animation style from the list provided

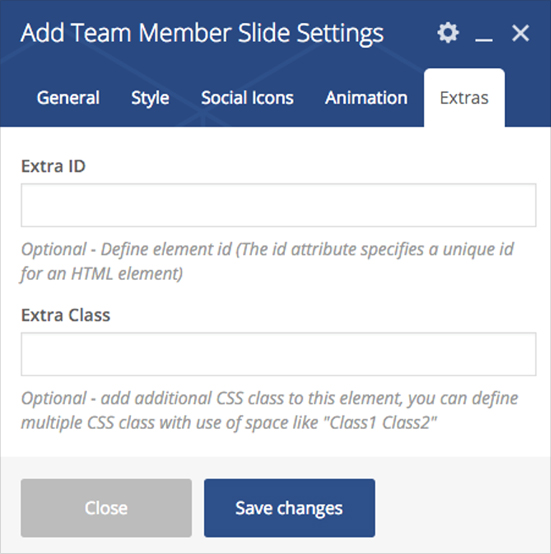
Extras (tab)
Extra ID – Define element id (The id attribute specifies a unique id for an HTML element)
Extra Class – Add additional CSS class to this element if you wish, you can define multiple CSS class with use of space like “Class1 Class2”