
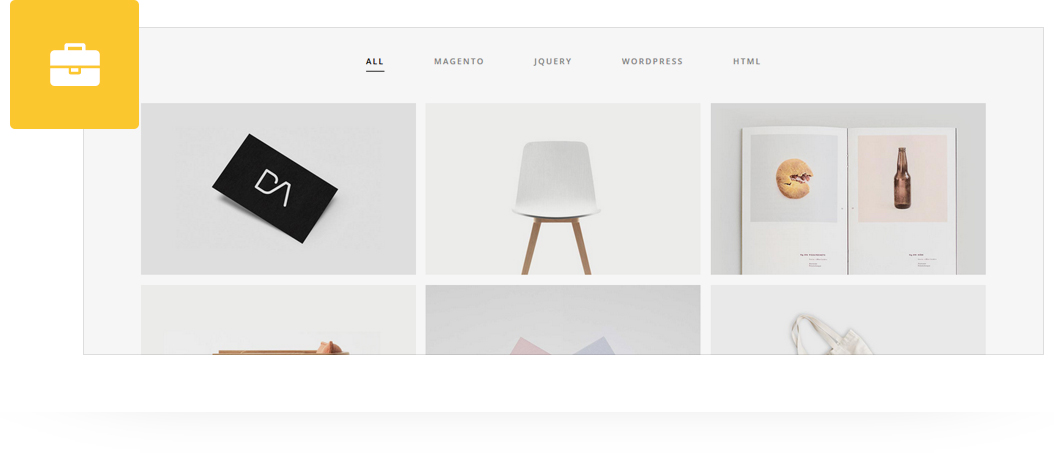
Place a portfolio list to any page/post/portfolio post. There are 7 portfolio types (Grid, Grid Gutter, Grid With Title, Wide, Wide Gutter, Wide With Title, Masonry) with configurations like column type, No. of Post Per Page, Enable/Disable Lightbox Popup, Show/Hide Filter, Show/Hide Separator, Display Items Order by and sort by options, filter style, animation style and much more.
Please follow below steps to use “Portfolio” shortcode.
- Step 1: Login to WordPress Admin section.
- Step 2: Add/Edit any page/post/portfolio post.
- Step 3: Click on “+” button (Add New Element), it will show the popup with all shortcodes.
- Step 4: Click on H-Code tab, it will show all shortcodes of H-Code theme. Now click on “Portfolio” shortcode.
- Step 5: Follow below inputs/settings and see “Portfolio” preview in frontend.
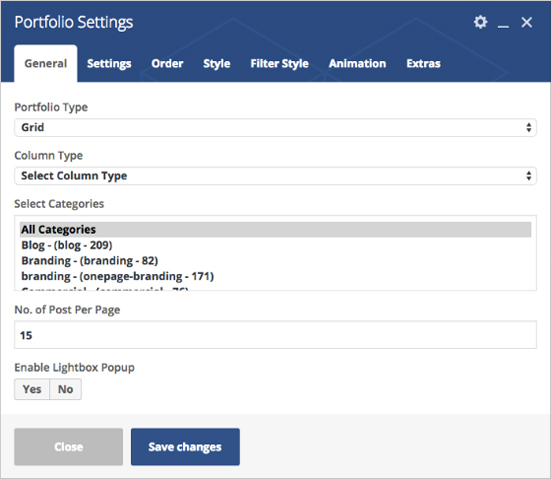
General (tab)
Portfolio Type – Select type from 7 pre-defined portfolio types (Grid, Grid Gutter, Grid With Title, Wide, Wide Gutter, Wide With Title, Masonry). Each style has preview image, it will help you to select best portfolio type you like.
Column Type – Set portfolio list column type (2 Columns, 3 Columns, 4 Columns or 5 Columns)
Select Categories – Select portfolio post categories, you can select multiple categories here.
No. of Post Per Page – Assign number for post per page.
Enable Lightbox Popup – Select Yes to enable lightbox popup.

Settings (tab)
Show Filter – Select YES to show filter above portfolio
Show Separator – Select YES to show Separator
Separator Color – Set Separator Color.
Separator Height – Define custom separator height in px like 2px

Order (tab)
Display Items Order by – Select Order by Date, ID, Author, Title, Modified, Random, Comment count or Menu order.
Display Items Sort by – Select Sort by Ascending or Descending.

Style (tab)
Padding – Apply padding with pre-defined padding classes or specify your custom padding for desktop/tablet/mobile devices.
Margin – Apply margin with pre-defined margin classes or specify your custom margin for desktop/tablet /mobile devices.

Filter Style (tab)
Filter Color – Set filter color to black, white or define custom color.

Animation (tab)
Animation Type – Select animation type from pre-defined animation types.

Extras (tab)
Extra ID – Define element id (The id attribute specifies a unique id for an HTML element)
Extra Class – Add additional CSS class to this element if you wish, you can define multiple CSS class with use of space like “Class1 Class2”