
Showcase your product brands if you are using WooCommerce for selling your products, so your customers can see their preferred brand products directly.
Please follow below steps to use “Product Brand Slider/Grid” shortcode.
- Step 1: Login to WordPress Admin section.
- Step 2: Add/Edit any page/post/portfolio post.
- Step 3: Click on “+” button (Add New Element), it will show the popup with all shortcodes.
- Step 4: Click on H-Code tab, it will show all shortcodes of H-Code theme. Now click on “Product Brand Slider/Grid” shortcode.
- Step 5: Follow below inputs/settings and see “Product Brand Slider/Grid” preview in frontend.
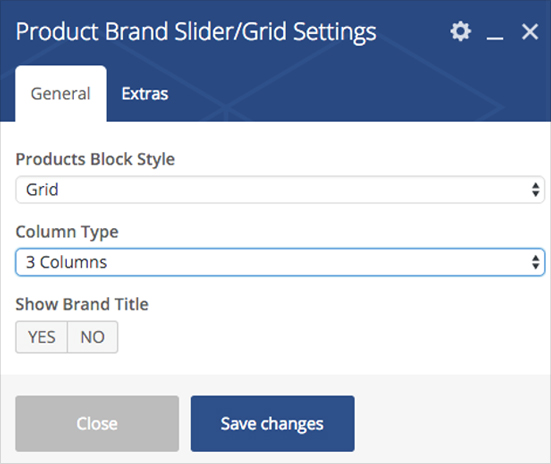
General (tab)
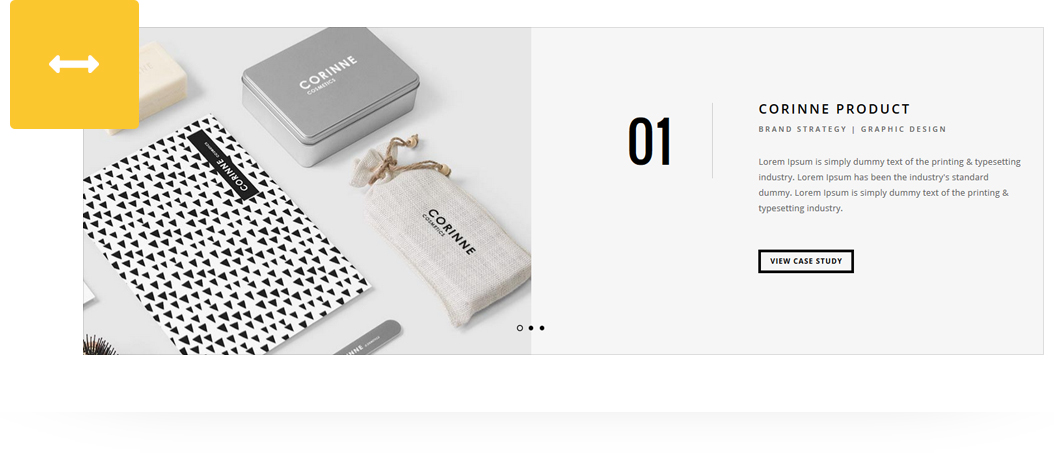
Products Block Style –Select style from 2 pre-defined styles.
Slider – If Slider style is selected then your brand logos will be listed as slider
Grid – If Grid style is selected then your brand logos will be listed as grid
Show Brand Title – Set Yes if you want to show Brand title with logo
Column Type – You can select number of columns to show in the grid if you have selected Grid style


Slider Config (tab)
If you have selected Slider style then you can set number of products to make visible for desktop / tablet / mobile view. Upon Next / Previous arrow click other brand logos will be visible.

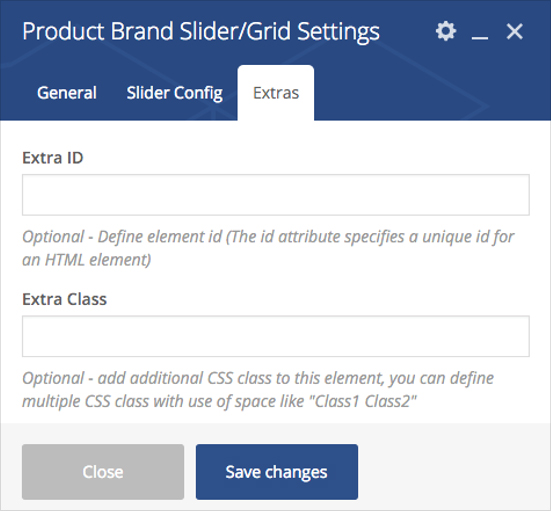
Extras (tab)
Extra ID – Define element id (The id attribute specifies a unique id for an HTML element)
Extra Class –Add additional CSS class to this element if you wish, you can define multiple CSS class with use of space like “Class1 Class2”