
Add styled Blog List to any page/post/portfolio post. Blog List has 4 different styles (Modern, Classic, Grid or Masonry). You can set blog listing with particular categories and set No. Of Posts per Page. Settings to show/hide Post Title, Thumbnail, Author Name, Date, Categories, Excerpt, Content White Background, Like, Comment and Continue Button. Display Items Order by and sort by options, animation style and much more.
Please follow below steps to use “Blog List” shortcode.
- Step 1: Login to WordPress Admin section.
- Step 2: Add/Edit any page/post/portfolio post.
- Step 3: Click on “+” button (Add New Element), it will show the popup with all shortcodes.
- Step 4: Click on H-Code tab, it will show all shortcodes of H-Code theme. Now click on “Blog List” shortcode.
- Step 5: Follow below inputs/settings and see “Blog List” preview in frontend.
General (tab)
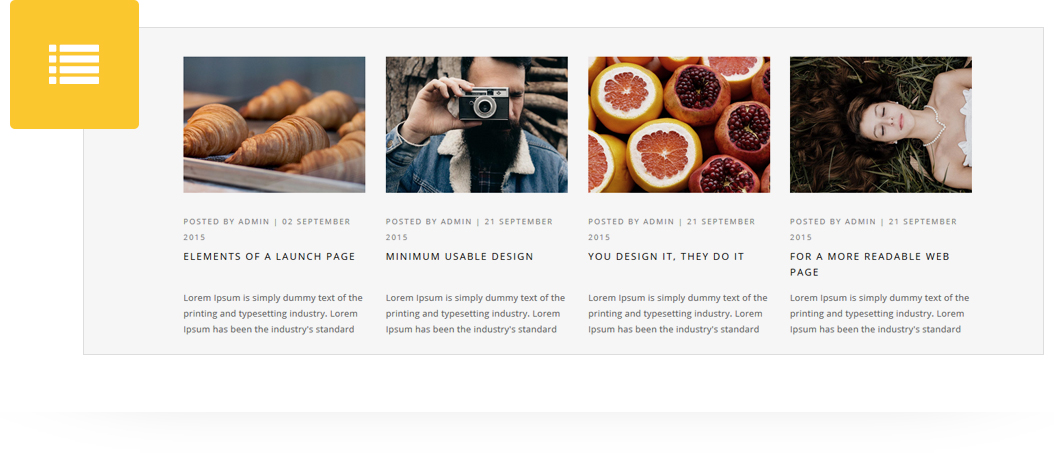
If Modern Style is selected:
Style – Select blog list style from 4 pre-defined styles (Modern, Classic, Grid or Masonry). Each style has preview image, it will help you to select best style you like.
Categories – Select categories to show blogs of it. You can select multiple categories here.
No. of Posts per Page – Enter numeric value like 8

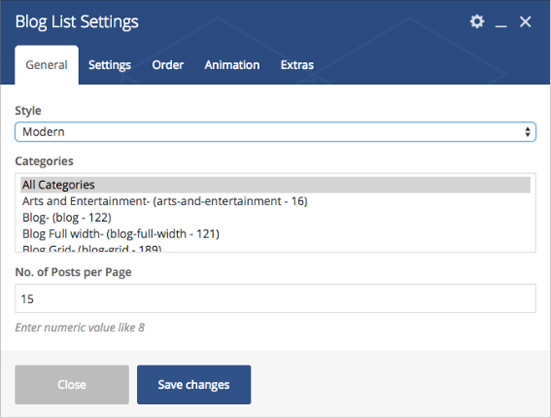
General (tab)
If Classic Style is selected:
Style – Select blog list style from 4 pre-defined styles (Modern, Classic, Grid or Masonry). Each style has preview image, it will help you to select best style you like.
Categories – Select categories to show blogs of it. You can select multiple categories here.
No. of Posts per Page – Enter numeric value like 8

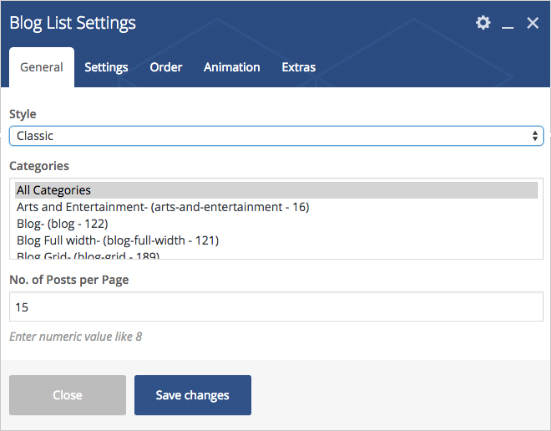
General (tab)
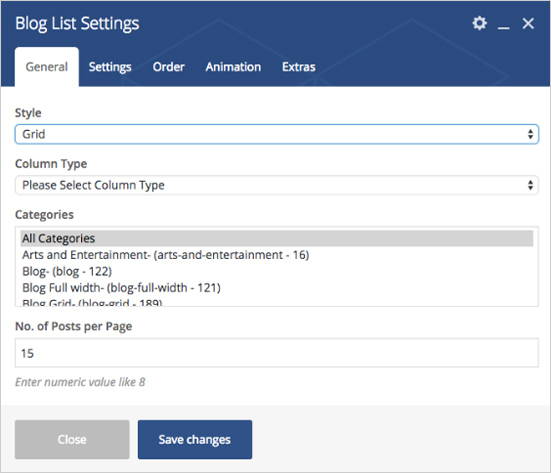
If Grid Style is selected:
Style – Select blog list style from 4 pre-defined styles (Modern, Classic, Grid or Masonry). Each style has preview image, it will help you to select best style you like.
Column Type – Select column type like 2 columns, 3 columns or 4 columns.
Categories – Select categories to show blogs of it. You can select multiple categories here.
No. of Posts per Page – Enter numeric value like 8

General (tab)
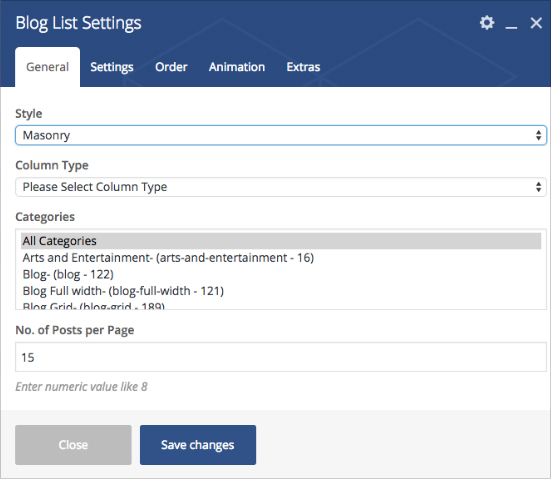
If Masonry Style is selected:
Style – Select blog list style from 4 pre-defined styles (Modern, Classic, Grid or Masonry). Each style has preview image, it will help you to select best style you like.
Column Type – Select column type like 2 columns, 3 columns or 4 columns.
Categories – Select categories to show blogs of it. You can select multiple categories here.
No. of Posts per Page – Enter numeric value like 8

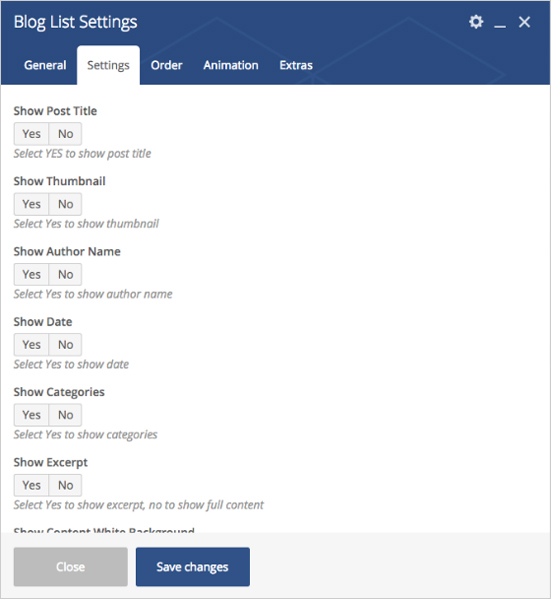
Settings (tab)
Show Post Title – Select YES to show post title
Show Thumbnail – Select Yes to show thumbnail
Show Author Name – Select Yes to show author name
Show Date – Select Yes to show date
Show Categories – Select Yes to show categories
Show Excerpt – Select Yes to show excerpt, no to show full content
Show Content White Background – Select Yes to show white background
Show Like – Select Yes to show like
Show Comment – Select Yes to show comment
Show Continue Button – Select Yes to show continue button

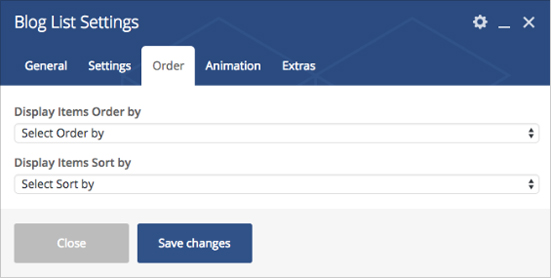
Order (tab)
Display Items Order by – Select Order by Date, ID, Author, Title, Modified, Random, Comment count or Menu order.
Display Items Sort by – Select Sort by Ascending or Descending.

Animation (tab)
Animation Type – Select animation type from pre-defined animation types.

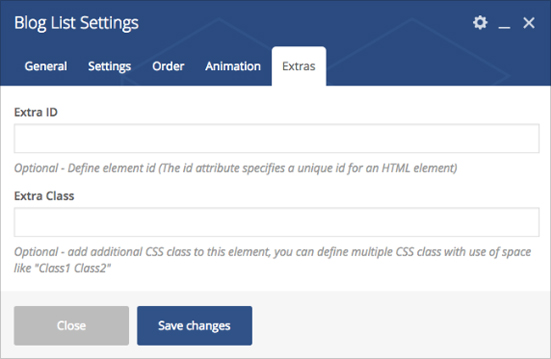
Extras (tab)
Extra ID – Define element id (The id attribute specifies a unique id for an HTML element)
Extra Class – Add additional CSS class to this element if you wish, you can define multiple CSS class with use of space like “Class1 Class2”