
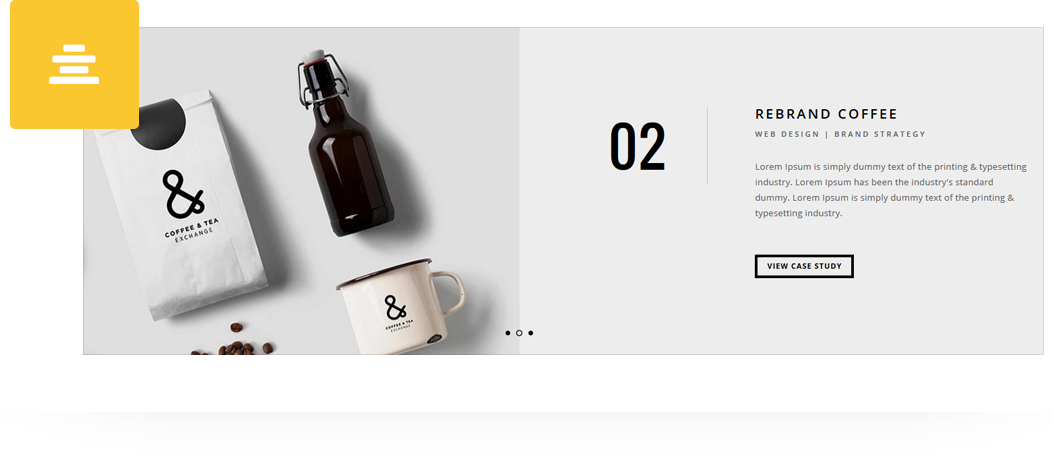
Place a creative content slider in post/page/portfolio post. Content Slider is a beautiful shortcode with amazing flexibility that produces best results. This content slider gives you full control of the slider with 4 different slider style, pagination/navigation configurations, slider configuration with amazing Transition Styles, Auto play on/off, slider delay time settings and more.
Please follow below steps to use “Content Slider” shortcode.
- Step 1: Login to WordPress Admin section.
- Step 2: Add/Edit any page/post/portfolio post.
- Step 3: Click on “+” button (Add New Element), it will show the popup with all shortcodes.
- Step 4: Click on H-Code tab, it will show all shortcodes of H-Code theme. Now click on “Content Slider” shortcode.
- Step 5: Follow below inputs/settings to set slider and go to next step to add slide.
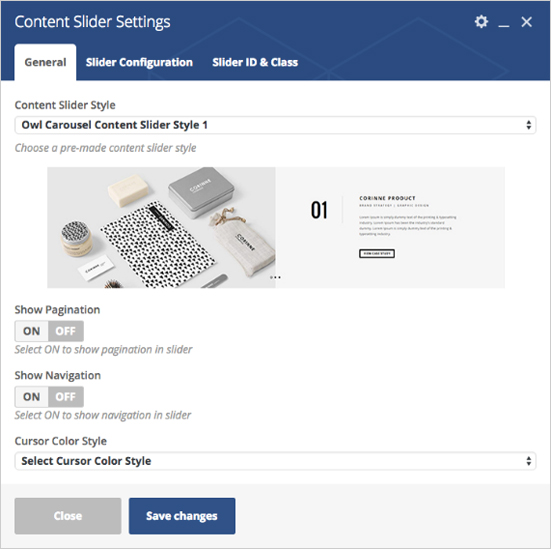
General (tab)
Content Slider Style – Select an content slider style from 4 pre-defined slider styles. Each slider style has preview image, it will help you to select best style you like.
Show Pagination – Select ON to show pagination in slider.
Pagination Style – Select pagination style (Dot Style, Line Style or Round Style)
Pagination Color Style – Select Pagination Color Style (Dark Style or Light Style)
Show Navigation – Select ON to show navigation in slider.
Navigation Style – Select Navigation Style (Next/Prev Black Arrow or Next/Prev White Arrow)
Cursor Color Style – Select Cursor Color Style (White Cursor, Black Cursor or Default Cursor)

Slider Configuration (tab)
Transition Style – Select Transition Style (Slide Style, Fade Style, BackSlide Style, GoDown Style or FadeUp Style)
Autoplay – Select TRUE to autoplay slider.
Stop On Hover – Select TRUE to stop autoplay when hover on slider
Slide Delay Time – Select slide delay time (1ms = 100)
Add Active Class – Select TRUE to add active class

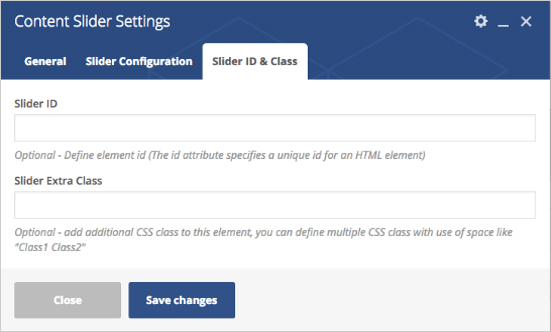
Slider Id & Class (tab)
Slider ID – Define element id (The id attribute specifies a unique id for an HTML element)
Slider Extra Class – Add additional CSS class to this element if you wish, you can define multiple CSS class with use of space like “Class1 Class2”

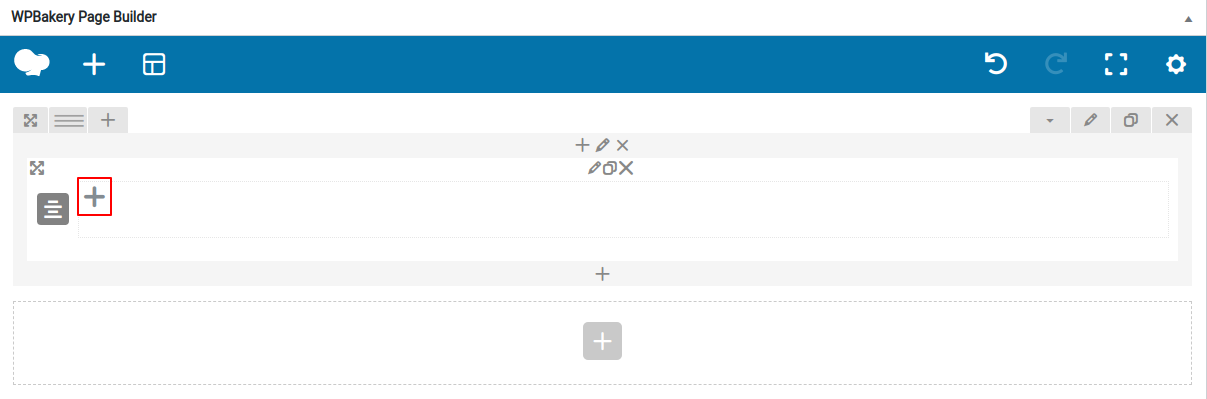
Step 6: Click on “+” button as show in below image to add slide for content slider.

Step 7: Click on “Add Slide” as showing in below image.

Step 8: Follow below inputs/settings and see “content slider.” preview in frontend.
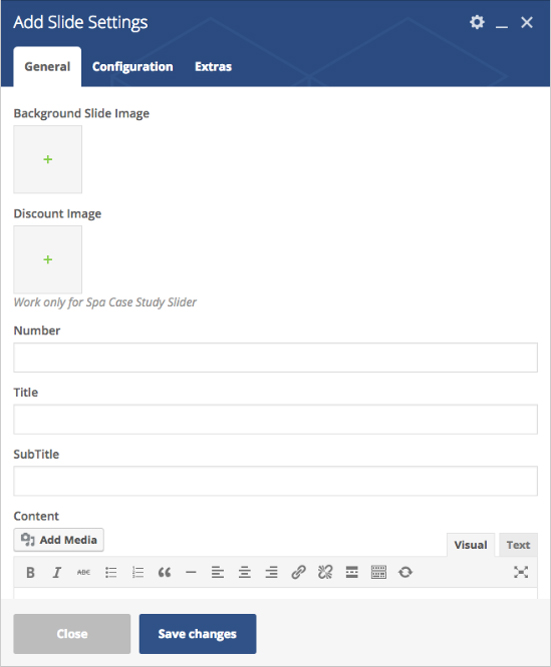
General (tab)
Background Slide Image – Select background image for slide
Discount Image – Select discount image, Work only for Spa Case Study Slider
Number – Number will not apply for Spa Case Study Slider
Title – Add title text
Subtitle – Add Subtitle text
Content – Add content or text description
Button config – Set button text and URL

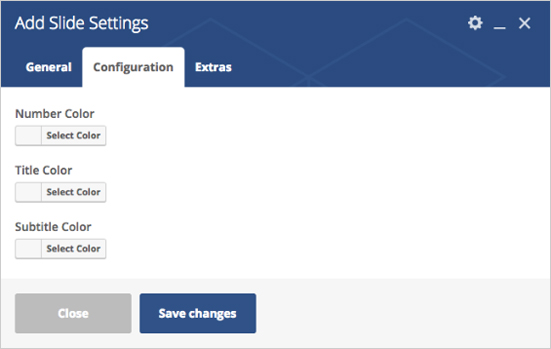
Color (tab)
Number Color – Choose Number text color
Title Color – Choose Title text color
Subtitle Color – Choose Subtitle text color

Extras (tab)
Extra ID – Define element id (The id attribute specifies a unique id for an HTML element)
Extra Class – Add additional CSS class to this element if you wish, you can define multiple CSS class with use of space like “Class1 Class2”
