
Place an Divider in post/page/portfolio post.
Please follow below steps to use “Divider” shortcode.
- Step 1: Login to WordPress Admin section.
- Step 2: Add/Edit any page/post/portfolio post.
- Step 3: Click on “+” button (Add New Element), it will show the popup with all shortcodes.
- Step 4: Click on H-Code tab, it will show all shortcodes of H-Code theme. Now click on “Divider” shortcode.
- Step 5: Follow below inputs/settings and see “Divider” preview in frontend.
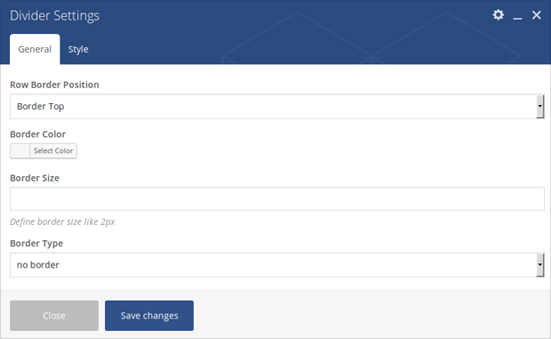
General (tab)
Row Border Position – Select Border-top or Border-bottom.
Border Color – Select Border Color.
Border Size – Select Border Size in px.
Border Type – Select Border Type (eg, Solid)

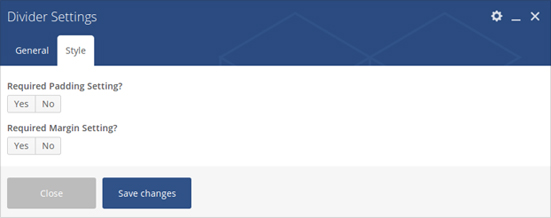
Style (tab)
Required Padding Setting? – Select Yes to Set Padding for desktop, ipad and mobile.
Required Margin Setting? – Select Yes to Set Margin for desktop, ipad and mobile.